Jak wstawić standardową mapę Google na stronę www?
Mapy Google to jedna z najbardziej popularnych i rozpoznawalnych usług nie tylko w skali tej marki, ale generalnie pośród wszystkich dostępnych w przeglądarkach internetowych lub smartfonach.

Każdy z nas, czytających ten artykuł na pewno choć raz skorzystał z mapy Google lub otrzymał sugestię skorzystania z tej usługi od swojego smart asystenta. Jest to narzędzie bardzo wygodne i pomocne nie tylko podczas podróży, ale także do poprawiania wyników biznesowych naszego przedsiębiorstwa. Wiele stron internetowych reprezentujących różne branże, posiada w swojej strukturze sekcję wyświetlającą położenie siedziby firmy, położenie punktów dystrybucyjnych, swoich partnerów czy wskazówki dojazdu do określonego punktu odbioru towarów. Ułatwiamy w ten sposób potencjalnym klientom nawiązanie kontaktu.
Przez długi okres Mapy Google były usługą zupełnie darmową. W ostatnim czasie, wraz z nową, odświeżoną wersją, uległo to zmianie. Aby wykorzystać w pełni z możliwości jakie oferują, należy osadzić w skrypcie strony unikalny klucz API, generowany na koncie Google, z którego korzystamy (własnym lub firmowym). Metoda ta wymaga także podpięcia karty kredytowej pod konto rozliczeniowe Google. Karta nie jest jednak obciążana do momentu wykorzystania usług o wartości 200$, które co miesiąc otrzymuje każde konto. Jest to kwota wystarczająca na pokrycie około 28 tys. wyświetleń mapy w naszym serwisie.
Dla wszystkich osób chcących skorzystać z tego rozwiązania, Google udostępnia instrukcję, w jaki sposób dodać kartę kredytową do swojego konta.
Instrukcja konfiguracji płatności na koncie Google - https://support.google.com/a/answer/1229455?hl=pl
Wstawienie mapy Google jako kodu iframe.
Z Map Google możemy także skorzystać pomijając całą procedurę tworzenia konta, generowania klucza API oraz podpinania płatności. Jeżeli do tej pory wyświetlałeś Mapę Google na swojej stronie internetowej z wykorzystaniem klucza API, a w miejscu mapy obecnie wyświetlany jest komunikat „Ta strona nie może poprawnie wczytać Map Google” - to ta metoda również rozwiąże Twój problem.
Wyświetlenie poprawnie działającej mapy jest możliwe przez osadzenie na naszej stronie kodu iframe, który możemy skopiować bezpośrednio ze strony Map Google. Mapa wyświetlana w ten sposób nie posiada wprawdzie zaawansowanych funkcji i wygląda dokładnie tak samo jak oryginał, ale dla wielu użytkowników jest to rozwiązanie zupełnie wystarczające.
Poniżej prezentujemy krótką instrukcję dodawania Mapy Google do strony internetowej zbudowanej w oparciu o systemy zarządzania treścią DigiPit oraz Wordpress.
Jak zdobyć kod Google Maps do umieszczenia na stronie?
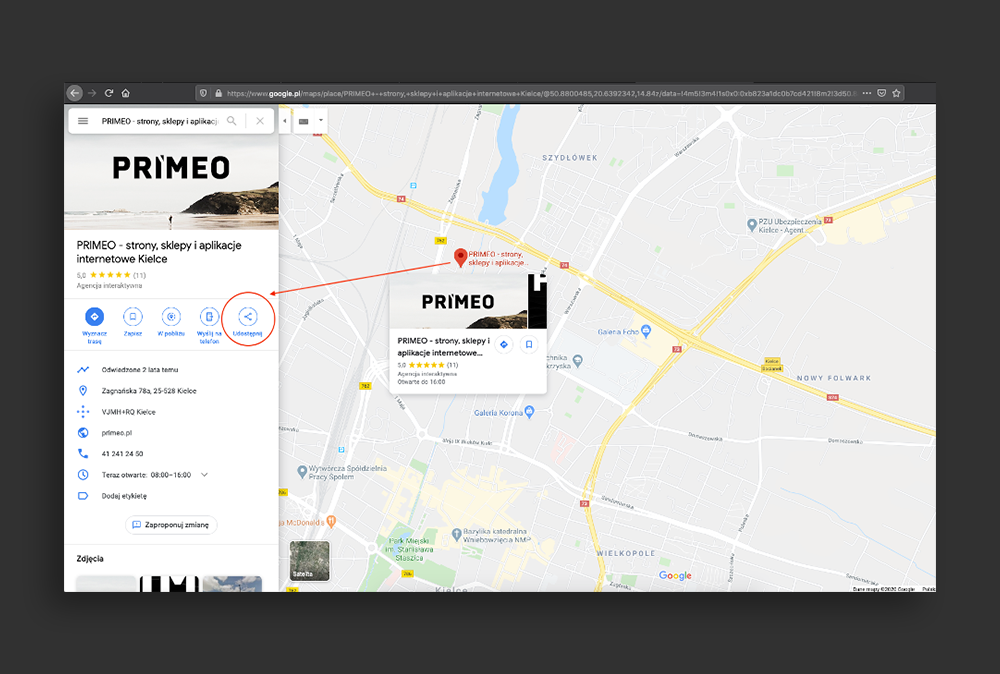
1. Przechodzimy pod adres https://www.google.pl/maps i wyszukujemy interesujące nas miejsce na mapie.
2. Klikamy w miejsce, którego lokalizację chcemy wyświetlić w mapie. W panelu, który pojawił się przy lewej krawędzi ekranu, klikamy opcję „Udostępnij” (wizualizacja poniżej).
3. W oknie, które pojawi się po kliknięciu, wybieramy zakładkę Umieszczanie Mapy, a następnie klikamy w „Kopiuj HTML”.
Pozyskany w ten sposób kod możemy umieścić na naszej stronie internetowej. Poniżej odnajdziesz instrukcję, wg której należy postępować, aby wyświetlić Mapę Google na stronie www opartej o system zarządzania treścią DigiPit.cms.
Dodawanie mapy Google na stronie www opartej o system zarządzania treścią DigiPit.cms.
1. Logujemy się do panelu zarządzania DigiPit.cms oraz przechodzimy do strony lub regionu motywu, w którym chcemy wyświetlić naszą mapę.
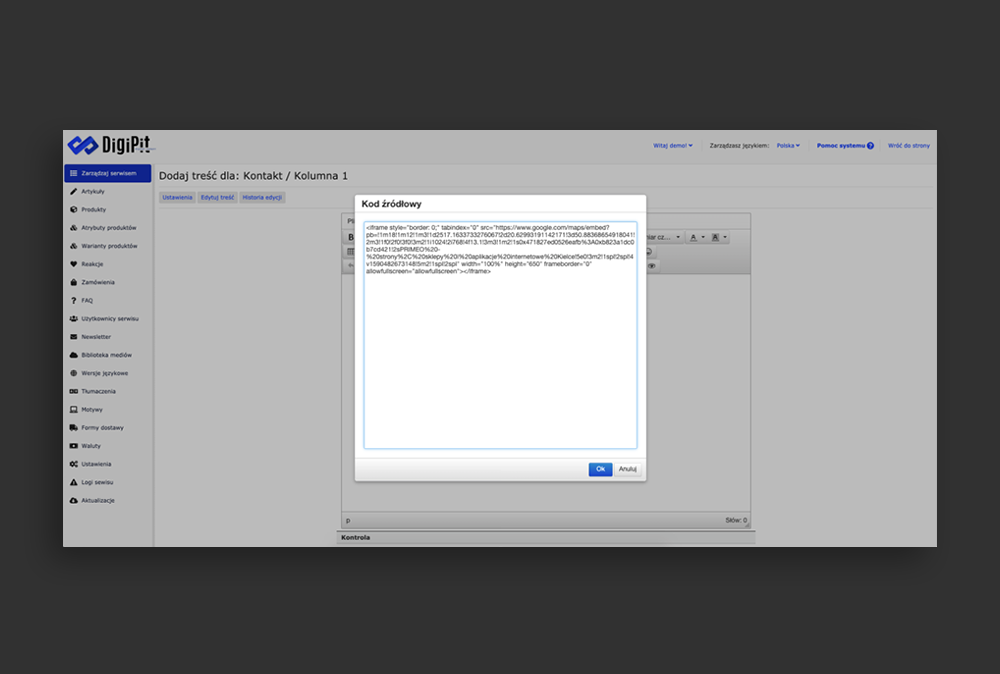
2. Dodajemy nowy element treści, a następnie klikamy w ikonkę „Kod źródłowy”.
3. W oknie kodu źródłowego wklejamy kod skopiowany uprzednio ze strony Map Google.
4. Klikamy OK, a następnie Publikuj na dole ekranu.
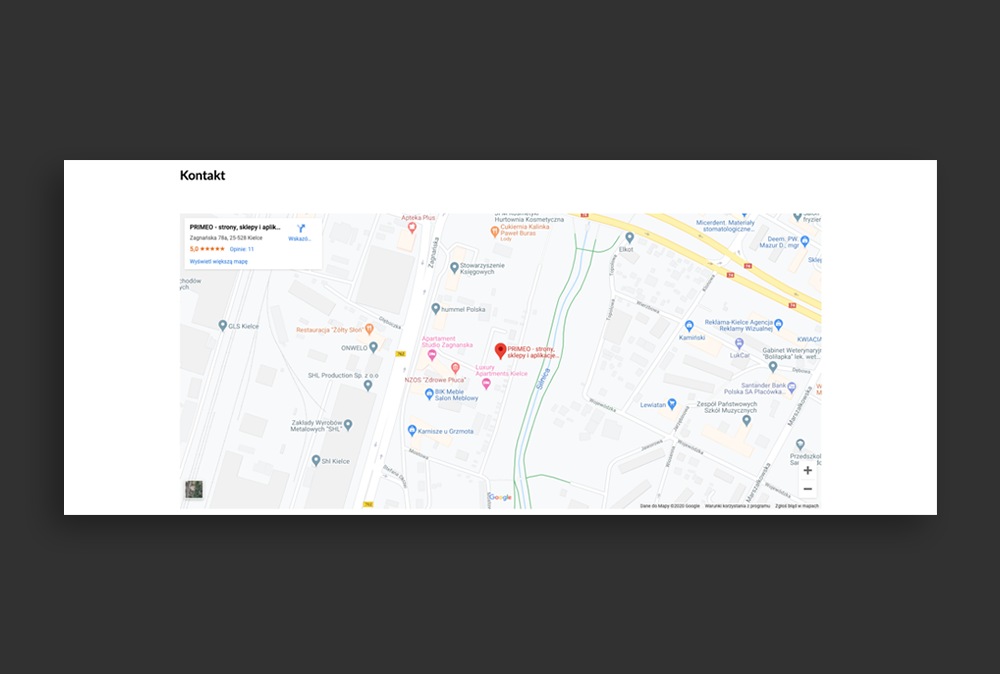
5. To wszystko! Na stronie www opartej o system zarządzania treścią DigiPit.cms, zostanie teraz wyświetlona Mapa Google wskazująca na punkt, który odszukaliśmy na mapie.
Jeżeli korzystasz z innego, bardzo popularnego systemu zarządzania treścią jakim jest WordPress, to poniżej opisana została metoda wyświetlania Map Google za pomocą edytora treści wbudowanego w ten system.
Metoda wyświetlania Map Google za pomocą edytora treści w WordPress.
1. Aby dodać mapę Google do strony opartej o system WordPress należy zalogować się do panelu zarządzania witryną oraz przejść do edycji wybranej przez nas strony.
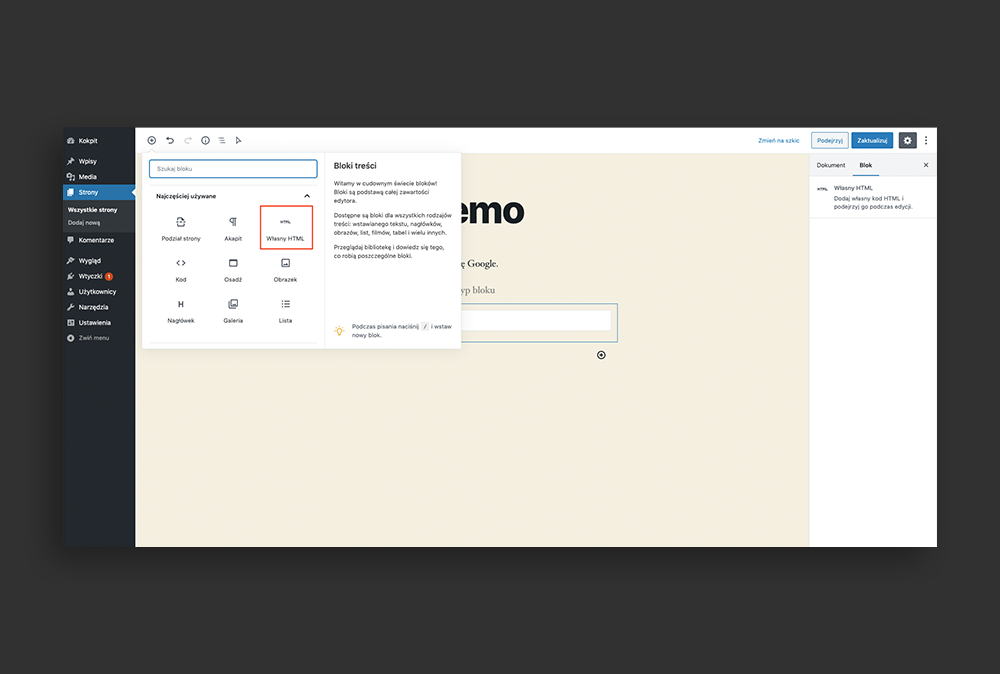
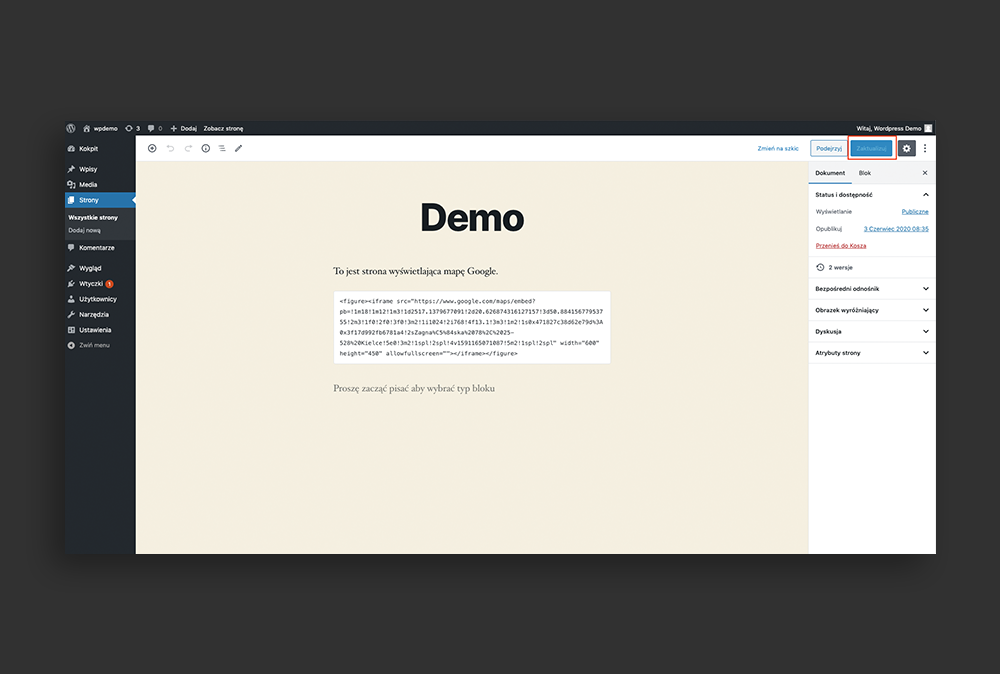
2. Do edytowanej strony należy dodać nowy element blokowy nazwany w tym przypadku Własny HTML:
3. Kolejnym krokiem jest uzupełnienie nowo dodanego pola kodem, który skopiowaliśmy zgodnie z wcześniejszymi krokami wskazanymi w instrukcji.
4. Po wklejeniu kodu do nowo dodanego pola Własny HTML klikamy w przycisk Zaktualizuj zlokalizowany w prawym górnym rogu ekranu:
To konieczne, jeżeli chcemy, aby dokonane przez nas zmiany zostały wyświetlone użytkownikom odwiedzającym nasz serwis.
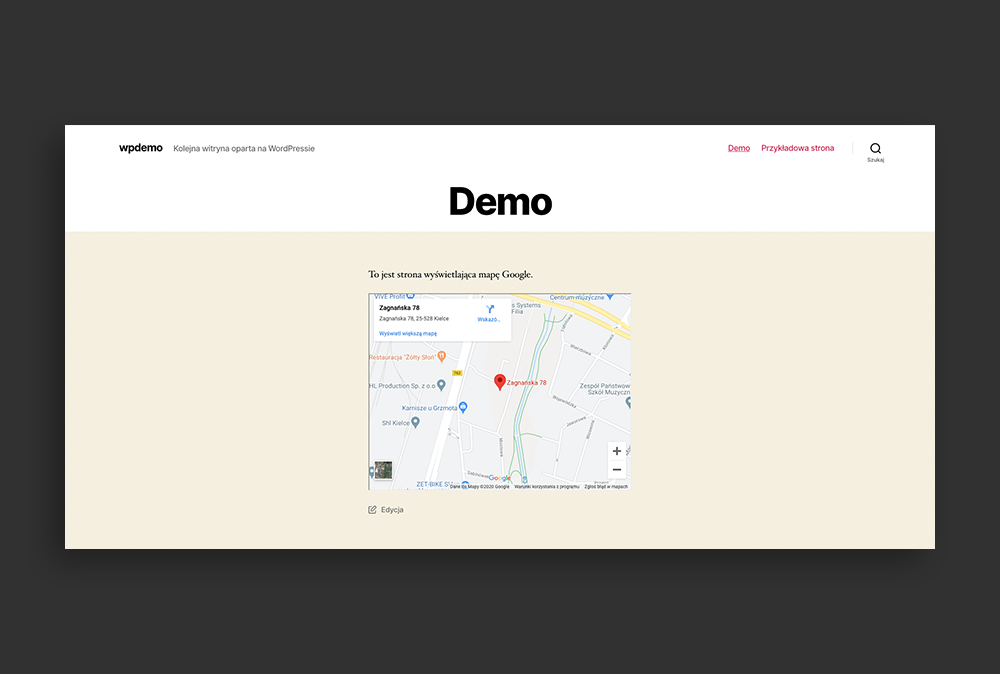
5. Po dokonaniu tych zmian mapa Google zostanie wyświetlona na stronie, którą edytowaliśmy.
Najlepsze historie
-
5 gigantów Doliny Krzemowej.
11.11.2020Udaj się z nami w wirtualną podróż i dowiedz się, co najbardziej zaskoczyło nas w siedzibie Google, Apple, Facebook, Intel i Netflix!
Ponieważ w obecnych czasach podróżowanie zostało mocno ograniczone, postanowiliśmy zabrać Was w wirtualną podróż po siedzibach słynnych firm z Doliny Krzemowej. Z artykułu dowiecie się też, co najbardziej nas zdziwiło, zaskoczyło i zachwyciło w odwiedzanych miejscach. Jesteście gotowi? Ruszajmy!
-
Jak wstawić standardową mapę Google na stronę www?
13.07.2020Mapy Google to jedna z najbardziej popularnych i rozpoznawalnych usług nie tylko w skali tej marki, ale generalnie pośród wszystkich dostępnych w przeglądarkach internetowych lub smartfonach.
-
Co warto wiedzieć, zanim zdecydujesz się na otworzenie sklepu internetowego?
16.04.2020Czy na pewno jesteś gotowy na założenie własnego sklepu internetowego? W końcu potrzeba do tego naprawdę sporo wiedzy i to nie tylko tej związanej ze sprzedawanymi produktami. Przygotowaliśmy dla Ciebie kilka porad na temat tego, co warto wiedzieć, zanim zdecydujesz się na otworzenie sklepu internetowego. Zatem przestań się obawiać, tylko rozpocznij swoją przygodę z e-commerce.