Do czego służy makietowanie? Obowiązkowy poradnik, zanim zlecisz stworzenie witryny.
Czasem uznaje się, że makietowanie jest stratą pieniędzy, co sprawia, że rosną wątpliwości, czy na pewno warto je wykonywać. Jednak bardzo często właśnie ta pozorna oszczędność szybko się mści, gdyż okazuje się, że projekt jest niekompletny, nie spełnia oczekiwań klienta lub swoich funkcji. Zatem rozsądniejszym wyborem będzie przekonanie się, czym dokładnie jest makietowanie i kiedy tak naprawdę warto je stosować.

Czym jest makietowanie?
Makiety to nic innego jak szkice stron www bądź aplikacji. Robione po to, aby skuteczniej zaplanować strukturę czy też funkcjonalność witryny. Tworzeniem tych schematów zajmują się zazwyczaj specjaliści zwani UI-UX designerami. Zwracają oni uwagę głównie na to, aby strona była jak najlepiej dostosowana do potrzeb grupy docelowej i spełniała postawione przed nią zadania. Sporą zaletą makiet jest to, że można je szybko edytować, aby zobaczyć efekt zmian.
W obrębie każdej witryny znajduje się przynajmniej kilka buttonów CTA wzywających do działania, zdjęć czy miejsc, gdzie umieszczona jest treść. Jednak nie mają być one jedynie dodatkowym wypełnieniem strony, a po prostu sposobem na przedstawienie oferty, korzyści dla użytkownika czy przydatnych informacji.
Kluczowe jest to, aby osoby zajmujące się tworzeniem makiet potrafiły przewidzieć każdą akcję, którą będzie wykonywał użytkownik, kiedy witryna już zacznie działać. Sprawi to, że strona zostanie maksymalnie wykorzystana tak, aby np. kupujący szybciej podejmowali decyzje zakupowe, a sam proces przemieszczania się pomiędzy kategoriami był intuicyjny i logiczny.
Warto wiedzieć, że informacje o makietach można też znaleźć pod wieloma innymi nazwami — wireframes, mock-upy, page schematics.
Po co tworzyć makiety?

Nikt nie lubi uczucia związanego z wydawaniem pieniędzy niemal w ciemno i późniejszego żałowania nieprzemyślanych decyzji. Dlatego zmniejszając ryzyko, sprawiasz, że zapłacisz za projekt, który na pewno spełni Twoje i Twoich klientów oczekiwania. Jednak możliwość kontrolowania projektu, to nie jedyna zaleta, z jaką wiążą się makiety. W praktyce zauważamy, że sam czas tworzenia witryny znacznie się skraca, gdyż wireframes pozwalają w tym samym czasie pracować różnym specjalistom. Zatem programiści, designerzy, a także specjaliści zajmujący się tekstem, mogą realizować swoje zadanie jednocześnie lub znacznie szybciej.
Obecnie makiety najczęściej używamy do:
- sprawdzania w praktyce, jak będzie funkcjonować witryna,
- umożliwienie klientowi skontrolowania, czy specjalista zrozumiał wszystkie założenia w odpowiedni sposób i w razie potrzeby dania mu możliwości zgłoszenia niezbędnych poprawek,
- optymalizacji procesów zakupowych — m.in. jak skutecznie prezentować produkty, aby przyspieszyć decyzję użytkownika, usprawnić drogę użytkownika, co pozwoli Ci zwiększyć swoje zyski, kiedy sklep zostanie już uruchomiony,
- sprawdzenia ścieżek nawigacyjnych w obrębie witryny,
- wypróbowania nowych pomysłów — dzięki temu, że zostaną one przetestowane przy pomocy makietowania, nie będziesz ponosić dużych kosztów związanych z ich realizacją, gdyby okazało się, że jednak się nie sprawdzają,
- wykonania testów A-B, umożliwiających podjęcie decyzji o tym, które rozwiązanie będzie przynosić więcej korzyści.
Makiety szybko uwydatniają najsłabsze elementy strony, co sprawia, że konieczne staje się już na tym etapie ustalenie poprawek. Jakich? Między innymi tych związanych z nieodpowiednią nawigacją linków, niewłaściwą długością treści czy nieodpowiednim wyróżnieniem buttonów.
Makietowanie a design
Makietę można uznać także za pierwsze spojrzenie kontrolne na witrynę. Niektórzy nasi klienci zastanawiają się, dlaczego mają wydawać pieniądze na wireframes, skoro w trakcie projektowania designu strony znów zostanie im przedstawiony projekt strony. Być może z pozoru wydaje się to tym samym, jednak wygląd witryny nie musi w żaden sposób być związany z makietami. W końcu wykonujemy je jeszcze przed rozpoczęciem właściwej pracy przez designerów, gdyż po prostu zajmują znacznie mniej czasu, a jednak pozwalają wskazać klientom to, jak będzie prezentować się funkcjonalność witryny. Poza tym często zdarza się tak, że wiele osób przykłada zbyt dużą uwagę do kolorów, zdjęć czy animacji podczas akceptacji designu strony. Wtedy kwestie związane z UX zostają po prostu zepchnięte na dalszy plan, co niestety mści się w przyszłości. Zatem, kiedy elementów graficznych nie ma na makiecie, to znacznie łatwiej można skoncentrować się na meritum strony.
Podział makiet
Przede wszystkim makiety można podzielić na statyczne oraz dynamiczne. Dla naszych klientów wykonujemy oba rodzaje, jednak znacznie częściej wybierane są te statyczne, które są zdecydowanie wystarczające dla stron firmowych czy blogów. Dzięki nim możesz sprawdzić, jak będą prezentować się informacje zawarte na stronie oraz czy przemieszczanie się pomiędzy podstronami będzie w pełni intuicyjne i funkcjonalne. Makiety dynamiczne, czyli klikalne będą lepszym wyborem przy bardzo zaawansowanych projektach — serwisach internetowych, dużych sklepach www czy niektórych aplikacjach.
Wireframes można podzielić także ze względu na stopień zaawansowania na — low fidelity oraz high fidelity. Jesteśmy jedną z agencji interaktywnych, która wykonuje oba rodzaje makiet, a jej wybór zależny jest już typowo od stopnia zaawansowania i potrzeb projektu.
Low fidelity

Stawiając na tę opcję, otrzymasz makietę, która ma podstawowe funkcje. Do tego makietowanie można tutaj wykonać w dwóch etapach:
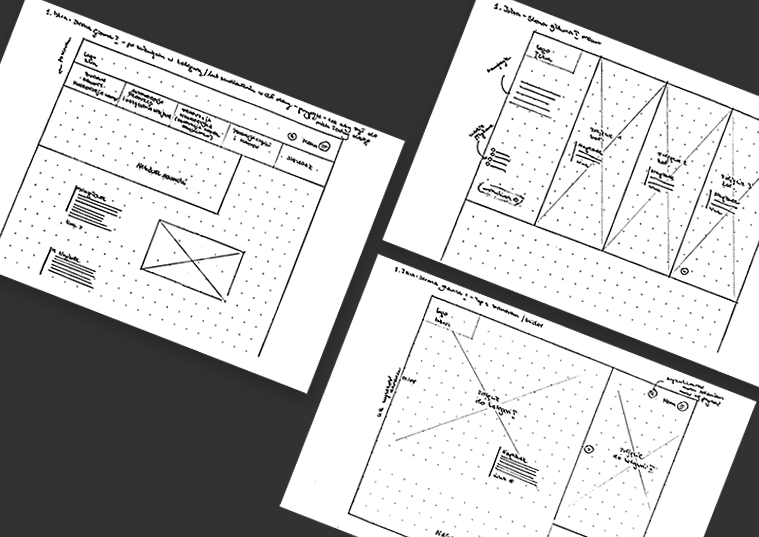
- blokowym — już sam wygląd ukazuje, że masz do czynienia z najprostszym rozwiązaniem. Tutaj poszczególne elementy, które mają znaleźć się na witrynie, zostają przedstawione, jak sama nazwa wskazuje, przy pomocy bloków, a każdy z nich jest opisany. Samo wykonanie takiej makiety nie zajmuje wiele czasu. Nie jest to etap szczególnie doceniany pod względem wizualnym, ale najważniejsze jest to, że spełnia swoje zadanie.
- gray-box wireframing — kiedy już powstaną bloki, można jeszcze dodatkowo podkreślić te, które mają odgrywać największą rolę. Wykonuje się to za pomocą przyciemniania poszczególnych elementów, a im kolor będzie ciemniejszy, tym będzie oznaczało, że ma większe znaczenie. W ten sposób z góry wiadomo, który element ma szczególnie rzucać się w oczy użytkownikom. Dzięki takiej informacji specjalista zajmujący się designem będzie wiedział, że w tym miejscu należy zastosować bardziej wyróżniający się kolor itp.
High fidelity
Inny model, jaki również bardzo często doradzamy naszym klientom to high fidelity. To, co go wyróżnia, to przede wszystkim możliwość łatwiejszego wyobrażenia sobie efektu końcowego. Ujętych zostaje tam więcej szczegółów związanych z projektem. Ustalamy wtedy z klientem topografię oraz dominujące kolory na stronie. Dzięki temu designer wie już, jakich barw powinien poszukiwać i dobierać kolejne elementy. W porównaniu do low fidelity tutaj stosujemy także linkowanie czy wdrażamy animacje, które można z łatwością wypróbować, aby sprawdzić, jak będą sprawdzać się w praktyce. Należy podkreślić, że liczba elementów i detali może różnić się w zależności od projektu. Jeśli mamy mniej czasu, gdyż klient pragnie otrzymać stronę stosunkowo szybko, to makiety zawierają mniejszą liczbę szczegółów. Najbardziej zaawansowane wireframesy dotyczą bardzo złożonych i dużych realizacji, w przypadku których to często jedyna droga do tego, aby witryna była intuicyjna, przydatna dla użytkowników i przynosiła największe zyski.
Czy makiety nie zawsze są wymagane?
Makiety sprawdzą się zawsze — to prawda. Jednak w niektórych przypadkach nie są już aż tak niezbędne. Głównie, gdy mamy stworzyć dla Ciebie prostą stronę, która zawiera jedną lub kilka podstron, a cele samej witryny nie są zbyt rozbudowane. To samo dotyczy blogów czy statycznych stron firmowych.
Kiedy nam zaufasz już po krótkiej rozmowie, poznamy Twoje oczekiwania względem strony czy jej wyglądu. Na pewno doradzimy Ci, czy makieta naprawdę jest w Twoim przypadku niezbędna. Jednak, jeśli tak, to nie bój się w nią inwestować, gdyż zdecydowanie nie będą to stracone pieniądze.
3 zasady, których przestrzegamy w trakcie tworzenia makiet

Rozmowy z klientem i research
Zawsze rozpoczynamy od rozmowy. Chcemy poznać wizję i misję firmy, ale też, jakie wyobrażenie na temat witryny ma klient. Dzięki temu wyodrębniają się także cele, które ma osiągać strona. Poszukujemy zatem takich opcji, które będą w stanie spełnić te oczekiwania. Zbieramy informacje o użytkownikach oraz ich potrzebach.
Pokazujemy różne rozwiązania
Każda funkcjonalność, którą prezentujemy, jest oparta o sprawdzone wcześniej dane, jednak nie oznacza to, że tylko jedna opcja może spełniać wszystkie wymagania. Staramy się dawać możliwość wyboru i oferować różne rozwiązania. W ten sposób wiemy, że ostateczna struktura witryny będzie praktyczna, dopasowana pod użytkowników, ale też usprawni pracę jej właścicieli. Rozsądne jest odrzucanie na tym etapie, niż później, gdy poszczególne elementy już powstaną.
Najpierw makietowanie później design
Nasze doświadczenie pokazało nam, że znacznie więcej korzyści będziesz czerpać z tego, że najpierw wykonamy research, makietę, a dopiero później zajmiemy się tworzeniem pełnego projektu graficznego. W końcu to właśnie przy makietach wdrażane są cele biznesowe oraz użyteczne dla internautów rozwiązania. Dzięki temu każda strona, jaką stawiamy bez ominięcia tego etapu, jest bardziej przemyślana i co najważniejsze pozwala uniknąć poważnych błędów.
Zastosowanie makietowania — podsumowanie

Kiedy jesteś perfekcjonistą, masz dużo innowacyjnych pomysłów czy chcesz, aby Twoja strona, sklep czy aplikacja były po prostu zaprojektowane w całkowicie przemyślany i funkcjonalny sposób, to makietowanie będzie dla Ciebie koniecznością. Nie traktuj tego, jak marnowanie czasu czy pieniędzy, a raczej jako inwestycję, która pozwoli Ci uzyskać upragnioną witrynę. W dodatku w niedalekiej przyszłości nie będziesz musiał tracić pieniędzy na wprowadzenie koniecznych poprawek w obrębie witryny. I czy wtedy będzie ci się to opłacać?
Najlepsze historie
-
5 gigantów Doliny Krzemowej.
11.11.2020Udaj się z nami w wirtualną podróż i dowiedz się, co najbardziej zaskoczyło nas w siedzibie Google, Apple, Facebook, Intel i Netflix!
Ponieważ w obecnych czasach podróżowanie zostało mocno ograniczone, postanowiliśmy zabrać Was w wirtualną podróż po siedzibach słynnych firm z Doliny Krzemowej. Z artykułu dowiecie się też, co najbardziej nas zdziwiło, zaskoczyło i zachwyciło w odwiedzanych miejscach. Jesteście gotowi? Ruszajmy!
-
Jak wstawić standardową mapę Google na stronę www?
13.07.2020Mapy Google to jedna z najbardziej popularnych i rozpoznawalnych usług nie tylko w skali tej marki, ale generalnie pośród wszystkich dostępnych w przeglądarkach internetowych lub smartfonach.
-
Co warto wiedzieć, zanim zdecydujesz się na otworzenie sklepu internetowego?
16.04.2020Czy na pewno jesteś gotowy na założenie własnego sklepu internetowego? W końcu potrzeba do tego naprawdę sporo wiedzy i to nie tylko tej związanej ze sprzedawanymi produktami. Przygotowaliśmy dla Ciebie kilka porad na temat tego, co warto wiedzieć, zanim zdecydujesz się na otworzenie sklepu internetowego. Zatem przestań się obawiać, tylko rozpocznij swoją przygodę z e-commerce.